Pillole di Graphic Design: Tipografia
Per evitare gli errori commessi nella realizzazione della grafica delle nuove felpe d’istituto è bene sapere il più possibile sulla tipografia.
Il dizionario definisce tipografia come l’insieme delle attività e delle tecniche di stampa, in particolare mediante l’uso di caratteri mobili in rilievo che vengono bagnati di inchiostro e applicati alla carta bianca, su cui lasciano l’impronta. In un contesto web tuttavia consiste nel concetto di font, oppure l’arte dell’utilizzo degli stessi.
Un font, per i meno esperti, consiste nella totalità dei caratteri di un alfabeto, strutturati in modo coerente tra loro, lo sono il celeberrimo comic sans, oppure, affezionatissimo alla segreteria della nostra scuola, ALGERIAN, o anche il font di casa Google per eccellenza, Roboto.
Esistono diversi tipi di font, ognuno dei quali ha un utilizzo specifico e precise caratteristiche.
I più comuni sono i font Serif e Sans Serif. I primi sono caratterizzati dalla presenza di cosiddette grazie (o serif in francese), allungamenti ortogonali posti alle estremità. Ciò gli conferisce un aspetto classico, adatto a progetti più tradizionali e di carattere umanistico, infatti sono comunemente utilizzati in riviste e giornali. Invece font che non presentano grazie, ma sono costituiti da semplice linee, fanno parte della tipologia Sans Serif, dal francese “senza grazie”. Questi font sono ritenuti più semplici e moderni e sono più facili da leggere su uno schermo di un computer, uno smartphone e di un tablet.
Queste due tipologie sono le più utilizzate, e il corpo di un testo deve avere un font appartenente ad una di esse.
Se il corpo ha questa limitazione, il titolo non ne ha alcuna, per questo può usare i font Display. Ne esistono diversi tipi, come, blackletter (i font d’ispirazione gotica) , maiuscoli, oppure semplicemente molto decorati. Proprio per la loro natura decorativa, questi fon sono adatti a piccole porzioni di testo, ad esempio, come detto sopra, per dei titoli, o per design che richiedono molto carattere.
Di tipologia molto simile vi sono gli Handwriting, che, come suggerisce il nome, dissimulano la scrittura a mano. Seguono i font Monospace, caratterizzati da uno stile retrò, simile a una macchina da scrivere, e al contempo moderno. Infatti sono utilizzati sia per avere un corpo di testo più fancy che per esempi di codice.
Dunque nonostante sembri essere abbastanza libera la scelta di un font, ci sono regole da seguire, e ve n’è una in particolare, che potrà essere banale, ma è degna di nota: non usare mai font come Wingding o Dingbat, per il semplice motivo che non sono stati pensati per essere dei font veri e propri.
È essenziale capire il contesto in cui si sta lavorando per scegliere i font giusti: per una locandina di Halloween sarebbe strano vedere font ispirati al periodo vittoriano.
Ci sono alcuni font come il Comic Sans, Papyrus o Killer, che vanno usati con molta cautela per via della loro reputazione su internet, un uso sbagliato potrebbe rendere trash e vecchio il design a cui si sta lavorando. Quando si sta decidendo quanti e quali font utilizzare è necessario tenere a mente un famoso modo di dire, “Less is more”, è meglio utilizzarne solo uno o due, e differenziarli tramite concetti come dimensione, spessore o stile (grassetto, italico o corsivato e sottolineato). Altro detto che si adatta moltissimo all’argomento della tipografia è “Gli opposti si attraggono”, sia in ambito di tipologia, Serif con Sans Serif, che di dimensioni, font bassi con font alti, oppure di stile, font fancy con font minimali.
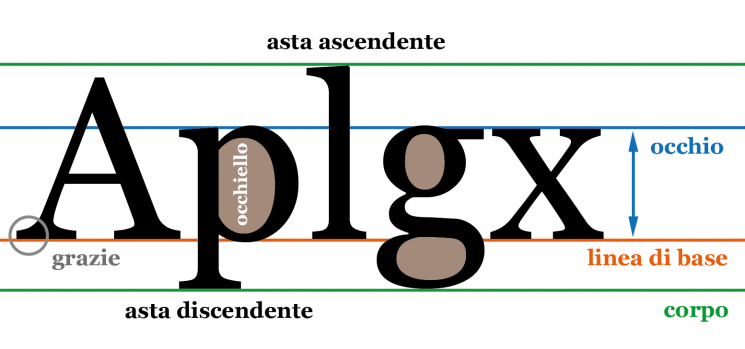
![]() Per poter lavorare con la tipografia è bene anche conoscere il significato di crenatura, spaziatura.
Per poter lavorare con la tipografia è bene anche conoscere il significato di crenatura, spaziatura.
La crenatura, o kerning, è sostanzialmente lo spazio tra le singole lettere all’interno di un font, mentre la spaziatura, o tracking, è lo spazio bianco tra le diverse parole.
Il kerning viene utilizzato, nella creazione di un font, per rendere più armoniosa la composizione e più facile la lettura, alcune lettere, come la A e la V o la A e la T, possono essere avvicinate tra di loro maggiormente rispetto alle altre lettere senza sovrapporsi. Questo fa si che si venga a creare una più fluida composizione. Un tracking ben calcolato invece è di fondamentale importanza, permette infatti di garantire al cervello una rapida individuazione dell’inizio e della fine di una parola in un testo e quindi una maggiore leggibilità.
Ultimo concetto fondamentale è quello della gerarchia, che ha il compito di guidare l’occhio del lettore su ciò che è veramente rilevante nel testo. Utilizzarla è molto semplice, basta capire che cosa si vuole che il lettore noti prima, e poi farlo emergere, usando un colore differente, una dimensione diversa, oppure come facciamo su L’Emilio, coi grassetti.
Alla fine, dopo tutte queste regole e indicazioni, una cosa sola è veramente importante: “La miglior scelta di font è quando chi legge non nota il font, ma ciò che c’è scritto”.



Smithe738
onMaggio 30, 2018 at 9:18 am says:
I appreciate, cause I found just what I was looking for. You have ended my 4 day long hunt! God Bless you man. Have a great day. Bye fdegfefbeckdkekg