Pillole di Graphic Design: Introduzione
“Sono un informatico io, mica un artista“. Quante volte mi è capitato di sentire questa frase, “l’importante è che funzioni“, “perché perdi tempo dietro alla grafica? È inutile”. Queste affermazioni, in particolare l’ultima, è una della cose più sbagliate che si possono dire se in un futuro si vuole lavorare in ambito infromatico. Ciò perché la grafica, l’aspetto esteriore, il lato client di sito web o di una applicazione sono importantissimi, quanto, se non di più, del codice stesso. Tuttavia ci troviamo di fronte a questo luogo comune: l’informatico vero non deve interessarsene, e non ha alcun motivo di sperimentare con linguaggi come CSS. Questo stereotipo eppure non tiene conto di un fattore importantissimo, vitale: in ambito lavorativo ciò che si sta sviluppando dovrà essere vendibile. Un sito dovrà attrarre e convincere a rimanere, un’applicazione conforme ai numerosi canoni che formano il concetto di “user-friendly”, chiaro, moderno, e convincere il cliente o l’utente. È innegabile che quando cerchiamo un’applicazione per smartphone, alla fine scegliamo quella più piacevole agli occhi, che potrebbe anche essere meno performante di altre, ma da’ un messaggio di cura per i dettagli da parte degli sviluppatori. Per questo motivo le aziende negli ultimi anni non cercano uno sviluppatore in grado di fare solamente programmi ben scritti, ma anche capaci di dargli un significato, che sappiano cos’è il flat, il material design, come costruire facilmente un sito in HTML e renderlo responsive, e usare le ultime novità come le flexbox e diversi tipi di menù.
Se leggendo quest’ultima frase siete rimasti interdetti da tutte queste parole anglofone che sembrano non avere significato, beh, è il tempo di introdurvi nel Graphic Design.
I fondamenti del design sono alla base di ogni mezzo visivo, dall’arte al moderno web design, anche piccoli dettagli, come i font. Alcuni elementi di base sono linee, forme, oggetti, textures e bilanciamenti.
Una linea è una forma che collega due o più punti. Le linee appaiono frequentemente nel design; ad esempio nei disegni, nelle illustrazioni e nella grafica in sé. Sono comuni anche nelle composizioni di testo, dove possono aggiungere enfasi, dividere, organizzare o guidare l’occhio dell’utente. Quando si lavora con le linee è necessario prestare attenzione a fattori come lo spessore, il colore e lo stile.
Queste sottili qualità possono avere un grande impatto sul modo in cui il design viene percepito. Solitamente nel web design prendono il nome di divider.
<div class="divider"></div>Una forma è qualsiasi area bidimensionale con un confine riconoscibile. Ciò include cerchi, quadrati, triangoli e così via.
Le forme si dividono in due categorie distinte: geometrica, o regolare, e organica, dove le forme sono una parte vitale della comunicazione visiva. Grazie ad esse distinguiamo cartelli stradali o concetti. Le forme hanno un largo utilizzo nel graphic design, possono aiutare a organizzare o separare dei contenuti, creare illustrazioni semplici o semplicemente aggiungere qualcosa in più alla pagina.
Quanto una forma diventa 3D prende il nome di oggetto. Possono essere oggetti reali oppure essere impliciti, non reali, realizzati utilizzando tecniche come luci, ombre e prospettiva per dare un’illusione di profondità. Una semplice ombra può dare l’illusione di multipli livelli oppure donare un senso dello spazio.
Nel design, una texture aggiunge profondità e tattilità a immagini altrimenti piatte, gli elementi rappresentati possono sembrare lisci, ruvidi, duri o morbidi, a seconda di come vengono mostrati.
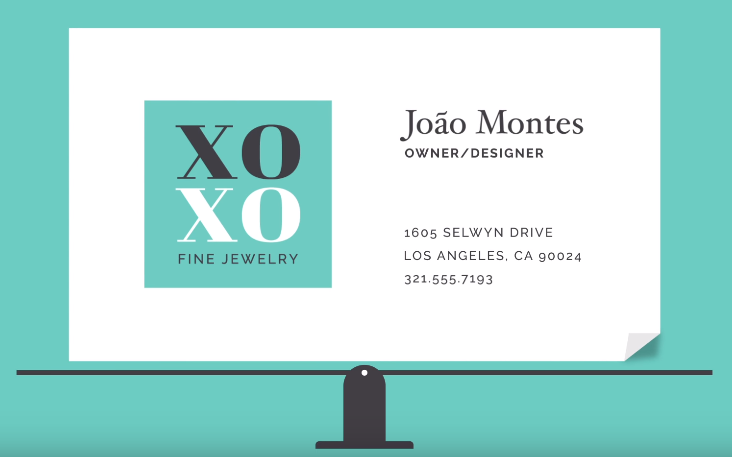
Il Bilanciamento è la distribuzione equa del peso visivo (in altre parole, quanto un qualsiasi elemento attrae l’occhio di colui che guarda). Può essere influenzata da molte cose, tra cui colore, dimensione, numero e spazio negativo. La padronanza del bilanciamento può essere complicato inizialmente, poiché richiede pazienza e intuizione. Fortunatamente internet è ricco di esempi che possono aiutare la comprensione e da cui prendere spunto. I design simmetrici hanno la caratteristica di essere, come dice il nome, simmetrici, e sono bilanciati perché una parte della composizione, se specchiata, è simile all’altra. I design asimmetrici invece sono differenti, non hanno un asse di simmetria, ma il peso può essere comunque ben distribuito, richiamando l’attenzione sui giusti elementi, ripartiti in modo equo sullo spazio.
Chiariti questi concetti è necessario definire cosa sono il Flat e il Material Design. Essi rappresentano due stili grafici usati da tutti i siti e da tutte le applicazione moderne, oltre che una tendenza.
Il flat design è un approccio, uno stile di design basato su sagome geometriche “flat” (piatte), spazi netti e definiti, colori brillanti, illustrazioni e interfacce bidimensionali e minimaliste. Ad esso vengono associati i concetti di semplicità, pulizia e modernità, ma che tuttavia a volte risulta essere troppo minimale. Per ovviare a ciò è intervenuto Google, offrendo da un lato gli efficaci riferimenti al realismo, dall’altro la purezza e la semplicità del minimalismo.
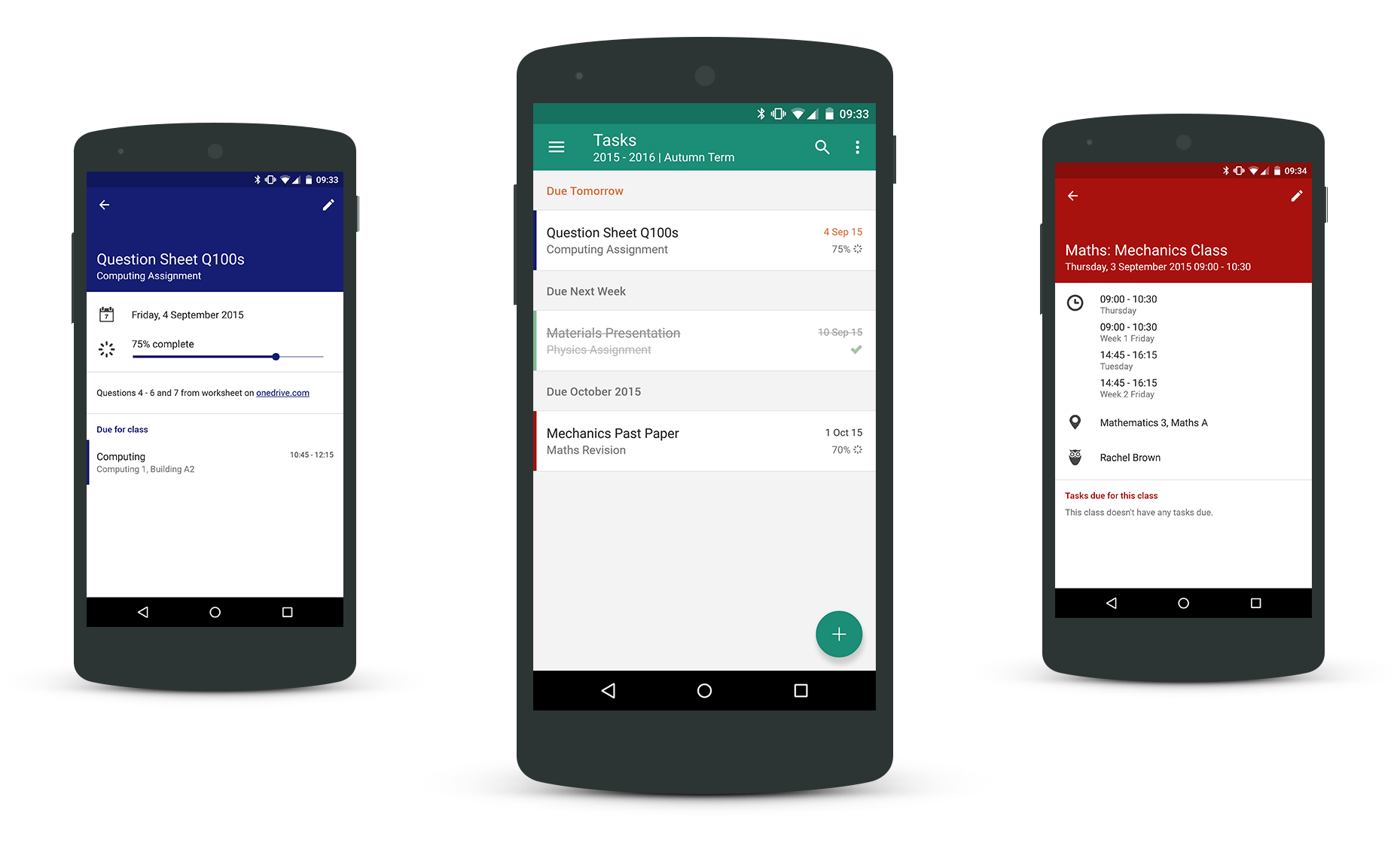
Il team di Google definisce il proprio stile una “metafora”, la teoria unificante di uno spazio razionalizzato e un sistema in movimento, basato sulla realtà tattile e ispirato allo studio della carta e dell’inchiostro, ma tecnologicamente avanzato e aperti alla fantasia e alla magia. Queste parole complicate per esprimere un semplice obbiettivo, quello di fare in modo che le interfacce grafiche si comportino come i materiali reali, come gli oggetti. Ma il comportarsi come i materiali esistenti non vuol dire imitarne in modo pacchiano e o kitsch le texture o le superfici come fa lo scheumorfismo (stile realistico), vuol dire avere la capacità di adeguarsi alle varie situazioni.
Matìas Duarte, il designer che ha gestito tutto questo processo creativo (un genio) ha spiegato che:
“Proprio come la carta, il nostro materiale digitale si può espandere o restringere riformandosi in modo intelligente. I materiali hanno superfici fisiche e bordi. Cose come ombre e cuciture forniscono il significato di quello che tocchi.”
Se il flat design, il cui nome vi ricordo vuol dire letteralmente design piatto, punta ad appiattire tutto ciò che è sullo schermo, il material design invece introduce profondità e tridimensionalità delle superfici delle interfacce, tramite una gerarchia dove il content della pagine è in fondo mentre la status bar si pone avanti. Queste interfacce naturalmente non sono statiche, ma rese vive tramite animazioni fluide.
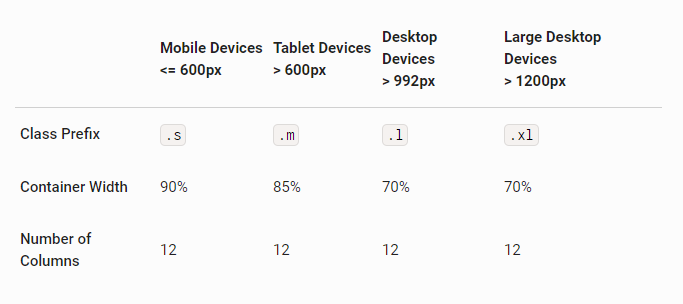
Leggendo questo articolo potrebbe venire spontaneo chiedersi “Ma come posso io, studente di un ITIS, realizzare tutto ciò?”. Semplice: i framework, ovvero siti e risorse che mettono a disposizione un proprio css e un proprio js che permette il più rapido sviluppo di applicazioni. I suoi componenti sono infatti creati per essere sfruttati dalle altre applicazioni per adempiere ad una serie di compiti che il programmatore non dovrà così preoccuparsi di implementare. Per i siti web esempi molto validi sono Materialize (materializecss.com), il framework ufficiale e opensource di google Material.io (material.io). Mentre invece per le applicazioni native android Android Studio viene incontro agli sviluppatori, impostando di default una libreria con componenti material.