Pillole di Graphic Design: Colori
Carta da zucchero, uovo di pettirosso, ecru, prugna, vinaccia, sangria, lime, borgogna, glicine, castagno. Non un ermetico che descrive un eccentrico picnic, ma colori.
La scorsa pillola aveva come focus le basi del Graphic Design e gli stili in voga del momento, mentre invece questa tratterà dei colori e del loro utilizzo in esso.
Potrebbe sembrare un argomento privo di senso, i colori sono solo colori, un blu, un giallo, ma molti ignorano le numerosissime nuance esistenti e non sanno che il colore è la prima cosa che viene vista in un qualsiasi elemento e che quindi aiuta a fornire il primo giudizio su di esso.
Essi giocano un ruolo importantissimo, vitale, nel design: possono comunicare una certa emozione o comunicare qualcosa senza utilizzare parola alcuna. Un lampante esempio sono il verde e il rosso, utilizzati rispettivamente per messaggi di successo o di errore.
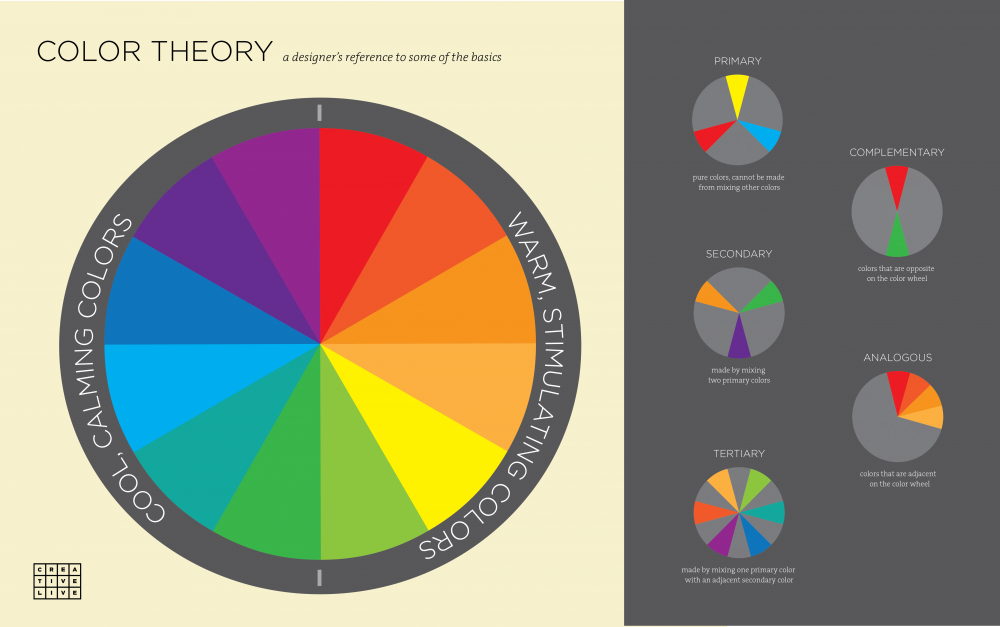
Come possiamo sapere quali colori stanno bene insieme e quali invece non legano al meglio? La risposta è semplice, tramite la teoria dei colori. Essa non appartiene solamente al contemporaneo graphic design, ma è stata anche utilizzata durante l’intera storia dell’arte.
La Teoria dei Colori si basa sui tre colori primari, blu, rosso e giallo. Quando questi tre colori sono mescolati tra loro, formeranno il verde, il viola e l’arancione, o colori secondari, i quali se a loro volta saranno mescolati tra loro, daranno altre sfumature sei sfumature, dette colori terziari. L’insieme di colori primari, secondari e terziari, prendono il nome di ruota dei colori.
Assodato ciò è necessario rendere chiari i concetti di tonalità, saturazione e luminosità. Essi sono la chiave per capire le diverse nuance di colore.
Il concetto di tonalità è il più facile, è fondamentalmente un sinonimo di “colore”, in pratica è uno dei dodici colori della ruota. Quello di saturazione invece, si riferisce all’intensità con il quale il colore appare, ovvero o più spento o più acceso; infine quello di luminosità descrive quanto è scuro o chiaro il colore, in un range da bianco a nero. L’unione di questi tre fattori produce un incredibile quantità di colori, ed è ciò che sta alla base dei Web Colors o Colori Esadecimali.
Ricollegandoci alla ruota dei colori, un modo facile ed immediato per scegliere adeguatamente la giusta palette, e quindi donare armonia al proprio design, è scegliere di usare una monocromia, la quale usa solamente una tonalità tra quelle della ruota, e, grazie a saturazione e luminosità, verrà utilizzata per creare diverse variazioni della stessa.
Un’altra tecnica è di usare colori posti vicini nella ruota, analoghi, come rossi e arancioni, oppure colori più freddi come blu e verdi. Si può anche optare per colori complementari, ovvero colori opposti ad altri (viola e giallo o blu e arancione).
Per evitare palette troppo semplici, formate solo da colori base, e quindi limitanti in termini di creatività, è necessario ricorrere nuovamente all’utilizzo di saturazione e luminosità, creando così innumerevoli tavolozze. Infine l’ultima, la triade, la più difficile da usare, consiste nello scegliere i colori segnati dai vertici di un triangolo equilatero inscritto nella ruota.
La leggibilità è fondamentale in un lavoro, i colori che si scelgono per testi o immagini dovranno essere leggibili e avere un contrasto con lo sfondo. Infatti colori poco saturi o neutri come bianco, nero e grigio, possono aiutare moltissimo nel bilanciamento del design.
Da un lato meno prettamente tecnico è necessario ricordarsi che ogni colore rimanda a un significato, il quale deve coincidere con ciò che vogliamo comunicare, perciò è indispensabile saper scegliere una palette di colori che calzino a pennello il concetto che verrà rappresentato. Per esempio colori accesi ricordano temi moderni o divertenti mentre invece quelli poco saturizzati sono adatti per lavori più incentrati sul business. Il verde evoca immediatamente la natura e tutto ciò a cui essa è collegata, mentre invece il blu un ambiente più social.